![vue add dynamic routing, time jump page, the page is repeated given route: vue-router.esm.js 8c4f:? 16 [vue-router] Duplicate named routes definition: {name: "Login", path: "/ login"} - Code World vue add dynamic routing, time jump page, the page is repeated given route: vue-router.esm.js 8c4f:? 16 [vue-router] Duplicate named routes definition: {name: "Login", path: "/ login"} - Code World](https://img2018.cnblogs.com/blog/1465163/201909/1465163-20190923121722398-443692051.png)
vue add dynamic routing, time jump page, the page is repeated given route: vue-router.esm.js 8c4f:? 16 [vue-router] Duplicate named routes definition: {name: "Login", path: "/ login"} - Code World

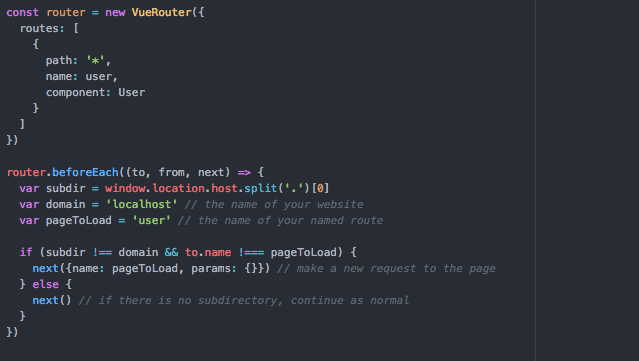
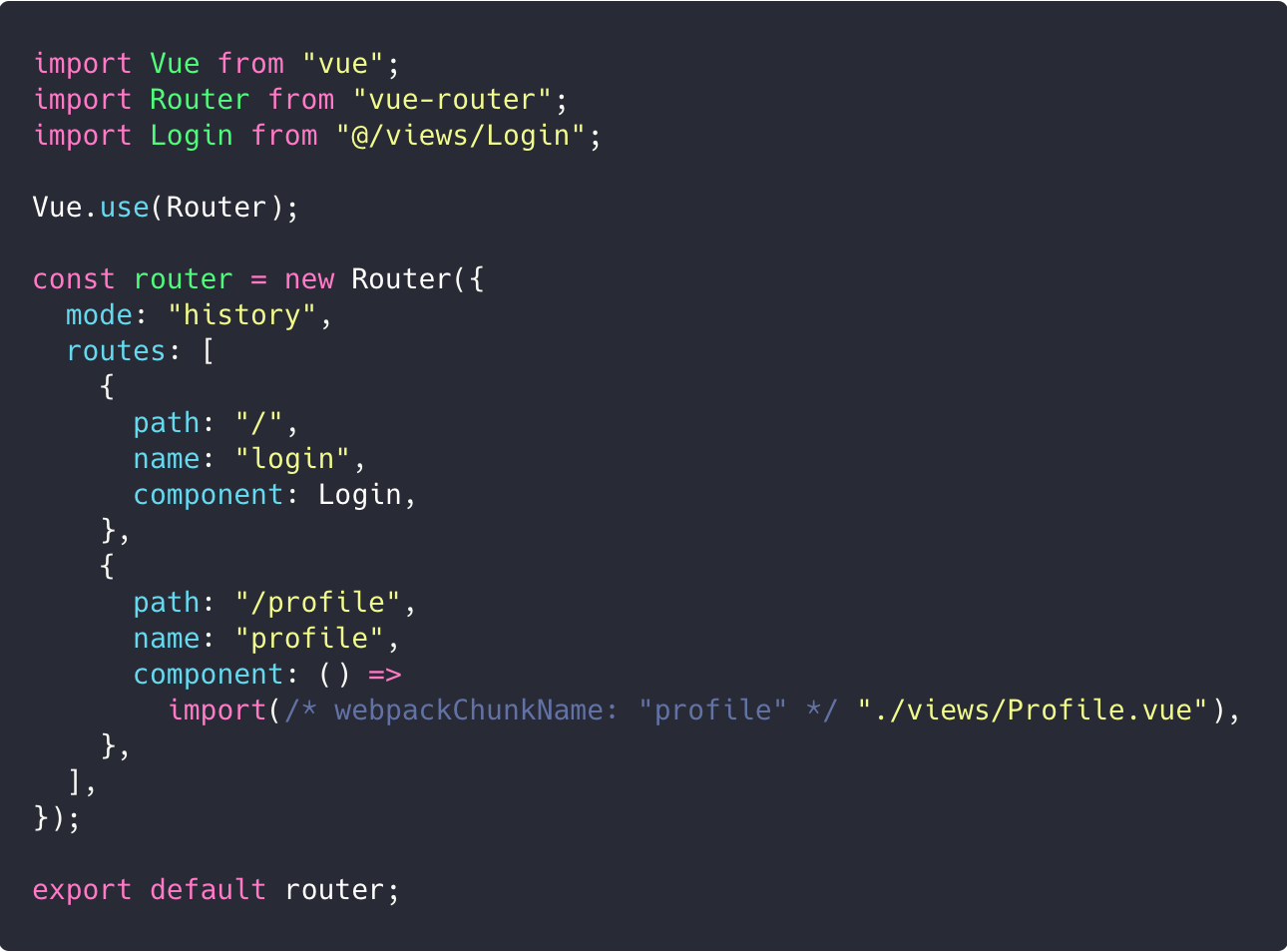
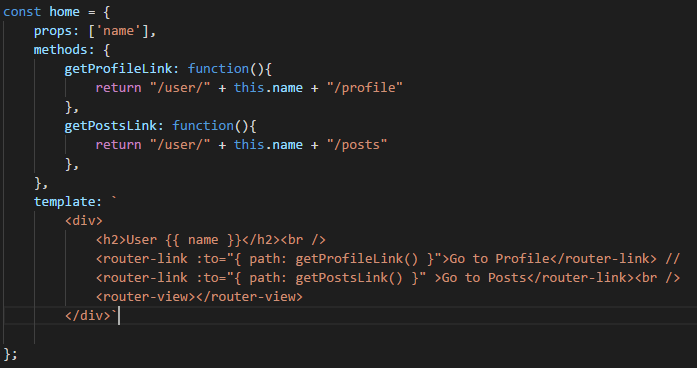
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

vue router - this.$route.name is undefined inside the app.vue when console it inside created() - Stack Overflow

Vue-router:when click router-link refresh the entire page not only the router-view - Get Help - Vue Forum

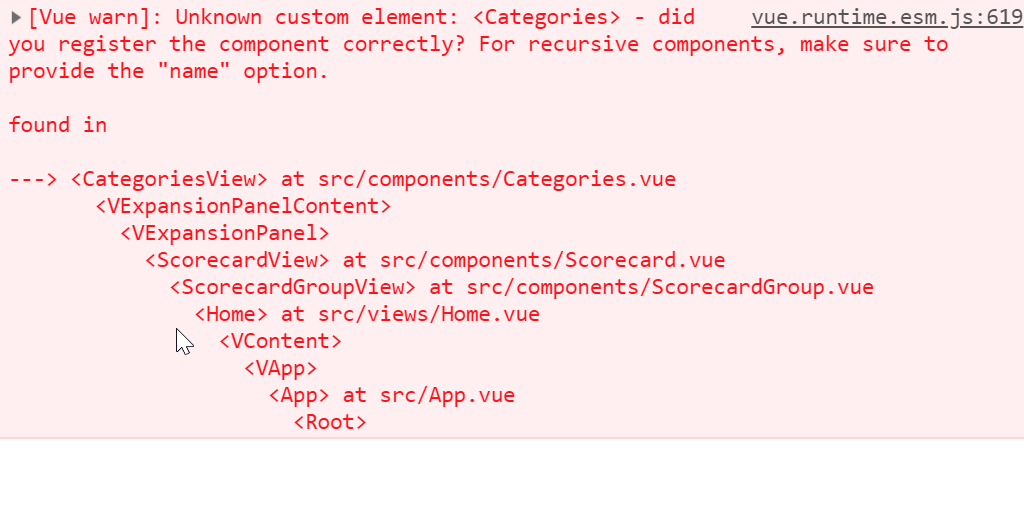
Solution to Vue.js Error - Unknown custom element - did you register the component correctly? For recursive components, make sure to provide the name option. | Jon Gallant

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming